Mobile Remote Web-Debugging mit Chrome und Android
Auf NerdsHeaven.de präsentieren wir dir starke Deals & Angebote im Bereich Technik und Gadgets. Installiere dir jetzt unsere Android oder iOS App, um keine Knaller-Angebote mehr zu verpassen.
OS und Programm:
- Android (vermutlich ab 4.0.4) mit Chrome Beta Browser
- Windows-PC mit Chrome Beta Browser
Problem:
Ihr wollte eure Webseite für die mobile Darstellung optimieren, doch wisst nicht wie ihr Darstellungsfehler beheben, einsehen und angehen könnt? Zusammen mit eurem PC und dem Android Smartphone oder Tablet und den Chrome Beta Browsern ist dies nun problemlos möglich.
Lösung:
Dank den umfangreichen, integrierten Entwickler-Tools eignet sich Chrome generell als sehr guter Webdevelopment-Browser und in der Kombination mit dem Chrome Beta Browser unter Android könnt ihr nun ganz bequem eure Smartphone/Tablet Browserausgabe in einem Tab auf eurem Windows-PC öffnen und analysieren. Wir zeigen euch das am Beispiel eines Nexus 4 und eines Nexus 7 (2013).
- Vorbereitung Windows-PC
- Installation der neuesten Android Universal ADB Treiber (für Probleme bei der Installation der Treiber unter Windows 8/8.1 siehe unseren verlinkten Artikel)
- Installation der aktuellen Chrome Beta Webbrowser Version (für Windows XP/Vista/7/8)
- Vorbereitung Android Device
- Installation des neuesten Chrome Beta for Android Browser im Playstore
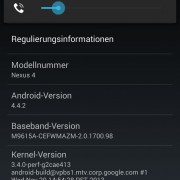
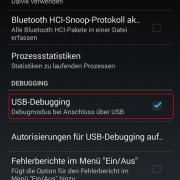
- Aktivierung des USB-Debugging
- Android 4.2 und neuer benötigen eine Freischaltung der Entwickleroptionen: Gehe zu Einstellungen -> Über das Telefon -> Klickt hier 7x auf „Build-Nummer„

Unter Android 4.0 und 4.1 sowie unter >4.2 nachdem Freischalten findet man die Entwickleroptionen nun unter Einstellungen -> Entwickleroptionen - Jetzt aktiviert man das USB-Debugging

- Android 4.2 und neuer benötigen eine Freischaltung der Entwickleroptionen: Gehe zu Einstellungen -> Über das Telefon -> Klickt hier 7x auf „Build-Nummer„
- Startet euren Rechner jetzt am besten noch einmal neu
- Verbindung zwischen Chrome Beta for Android und Chrome Beta for Windows
- Verbindet spätestens jetzt euer Android Device per USB-Kabel mit eurem Windows-PC
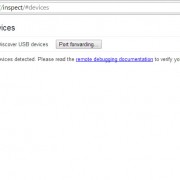
- Startet den Chrome Beta Browser aus Schritt 1.2, öffnet einen neuen Tab und gebt ins Adressfeld „about:inspect“ ein und bestätigt mit [Enter]

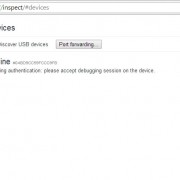
- Hakt das Kästchen „Discover USB Devices“ an. Es sollte kurze Zeit später die Nachricht „Pending authentication: please accept debugging session on the device.“ erscheinen

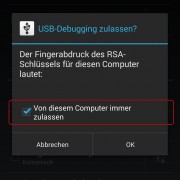
- Jetzt sollte auf eurem Android Device die Meldung „USB Debugging zulassen?“ erscheinen. Setzt hier den Haken und bestätigt mit „OK„.

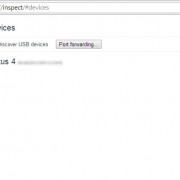
- Wenn jetzt alles geklappt hat, sollte in dem Chrome Beta Tab euer Android Device auftauchen:

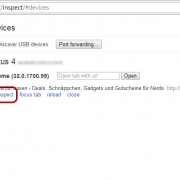
- Öffnet nun den Chrome Beta Browser auf eurem Android Device und ruft eine Internetseite auf. Jetzt sollte der mobile Browser in dem Tab eures Windows Chrome auftauchen. Klickt nun auf „Inspect„.

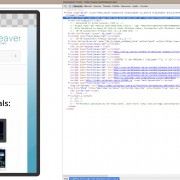
- In dem nun aufklappenden Fenster habt ihr die Möglichkeit mittels Maus im Browser eures Android Device zu navigieren, direkt Internetseiten über die Adresszeile des mobilen Browsers aufzurufen und könnt die Entwickler-Tools von Chrome nutzen, um u.A. die mobile Darstellung zu analysieren.